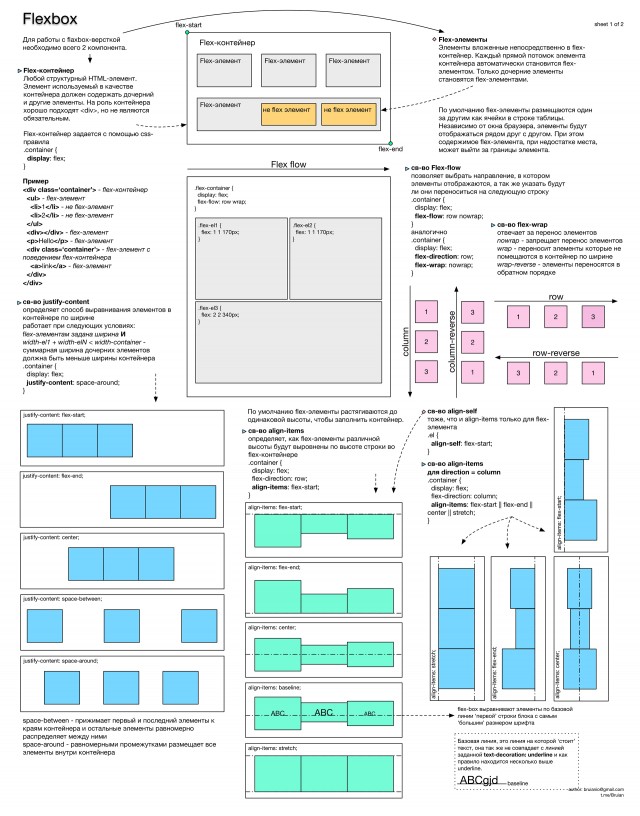
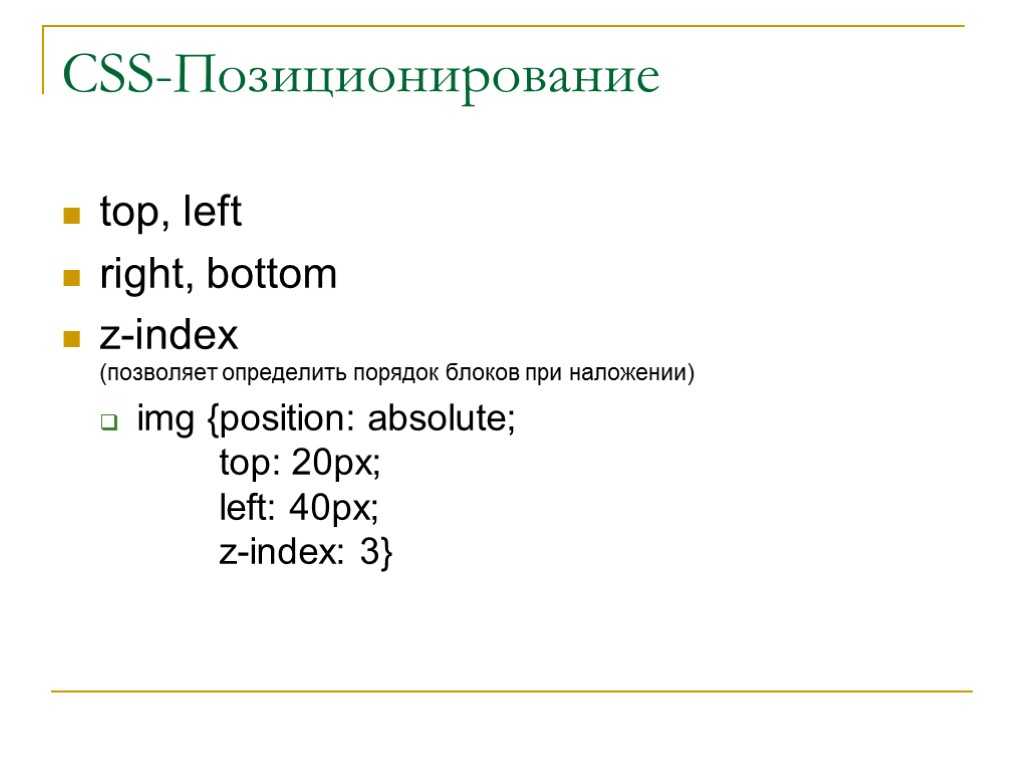
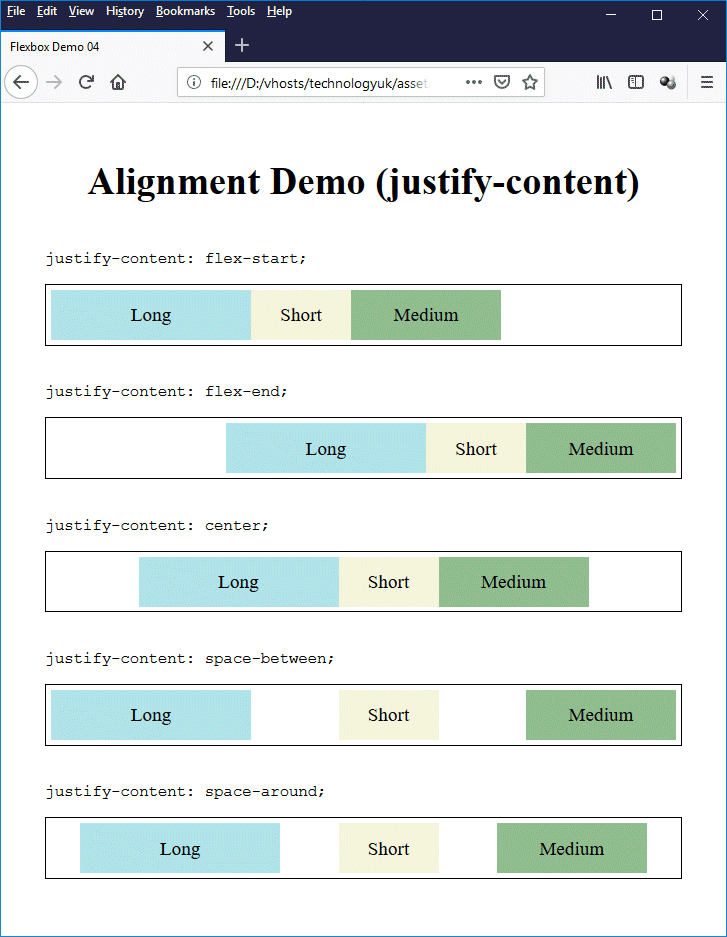
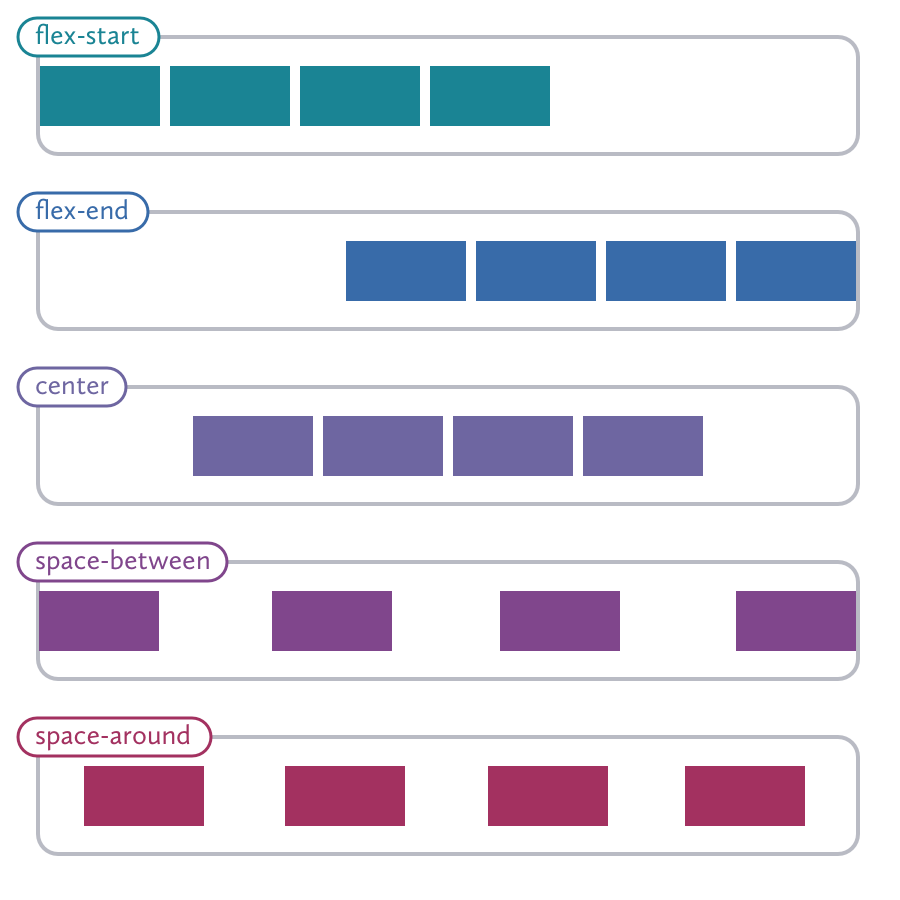
Схемы css позиционирования элементы flexbox свойства управления - найдено 60 изображений
Самые популярные товары недели
на Wildberries и Ozon

WB
1 294 ₽
Актуальная цена на маркетплейсе может отличаться
Таблетки для посудомоечной машины SYNERGETIC 110 шт, набор 2х55 шт + соль в подарок
Купить на Wildberries
OZ
4 105 ₽
Актуальная цена на маркетплейсе может отличаться
Пусковое зарядное устройство пзу для автомобиля бустер 38000 мА/ч
Купить на Ozon
OZ
447 ₽
Актуальная цена на маркетплейсе может отличаться
Лампа светодиодная H7 лед автомобильная C6, 2шт LED (ярче ксенона) 12V - 24V 6000K 3800Lm
Купить на Ozon
OZ
1 958 ₽
Актуальная цена на маркетплейсе может отличаться
Синтезатор детский 61 клавиша, пианино детское
Купить на Ozon
OZ
9 595 ₽
Актуальная цена на маркетплейсе может отличаться
Вертикальный беспроводной пылесос Roborock H5 (Русская версия)
Купить на Ozon
OZ
44 047 ₽
Актуальная цена на маркетплейсе может отличаться
Беговая дорожка Yamota S120A, складная, полотно 120*45 см, для дома, 12 программ, наклон 15 %
Купить на Ozon
OZ
34 382 ₽
Актуальная цена на маркетплейсе может отличаться
Аэрогриль электрический ГрандШеф 16 в 1 многофункциональный, сенсорный, мультипечь, книга рецептов, 8 литров 3100 Вт
Купить на Ozon
OZ
4 183 ₽
Актуальная цена на маркетплейсе может отличаться
Робот мойщик окон с распылением KTC-7873 со сменными салфетками 26 шт
Купить на Ozon
OZ
4 709 ₽
Актуальная цена на маркетплейсе может отличаться
Швейная машинка электрическая KTC-9903, 38 видов строчки
Купить на Ozon
WB
1 016 ₽
Актуальная цена на маркетплейсе может отличаться
Омега 3 1320мг в капсулах
Купить на Wildberries
WB
1 424 ₽
Актуальная цена на маркетплейсе может отличаться
SYNERGETIC Набор гелей для душа из 6 ароматов по 750 мл (сандал, яблоко, кокос, пачули, кофе, инжир)
Купить на Wildberries
OZ
17 314 ₽
Актуальная цена на маркетплейсе может отличаться
Видеорегистратор c сигнатурным радар-детектором INTEGO VX-1500SW SuperHD
Купить на Ozon
WB
1 089 ₽
Актуальная цена на маркетплейсе может отличаться
Капсулы для стирки SYNERGETIC COLOR (100 штук)
Купить на Wildberries
OZ
1 482 ₽
Актуальная цена на маркетплейсе может отличаться
Швабра с отжимом и ведром для мытья полов PURO Mini 6 литров белый
Купить на Ozon
OZ
65 799 ₽
Актуальная цена на маркетплейсе может отличаться
Робот-пылесос Roborock Qrevo EdgeC (Black) (Русская версия)
Купить на OzonНайдено изображений: 60


























































Смотрите также
- Ls в маркировке кабеля
- Воронеж торговый центр фото
- Как снять передний бампер ix35
- Диана макарова певица фото биография
- Как заменить аккумулятор на айфон 7
- Лада гранта расположение реле и предохранителей
- Детские сады в военные годы проект
- Как будет выглядеть 3 поколение нивы
- Актер владимир гуляев биография и личная жизнь
- Детский мир размеры одежды таблица по возрасту
- Покажи как выглядит мир
- Решить пример 5 х 5
- Удельные тепловые характеристики зданий таблица
- Пример сочинения по произведению ревизор
- Проект красная книга россии 2 класс
- Однотрубное отопление частного дома схема подключения
- Лунный календарь здоровья на декабрь 2025
- Фото корабля в море с парусами
- Приложение для создания мемов из фото
- Областной дворец молодежи белгородская ул 14б фото
